Kivicube「世界AR」空间漫游计划正式开启!零基础制作教程来啦!
打破虛实边界,即刻体验空间漫游计划,世界画布由你尽情发挥超次元AR创意!
Kivicube「世界AR」空间漫游计划正式开启!零基础制作教程来啦!
为打破虚实边界,将超次元AR创意具象呈现于现实世界,Kivicube凭借超稳定空间计算能力,已特别上线「世界AR」场景!
今天,我们为大家准备了超详细的保姆级教程,手把手教你制作同款「世界AR」空间漫游场景,感受虚实融合的神奇之处。让我们即刻开始空间漫游计划,体验世界AR的超强趣味吧。

温馨提示
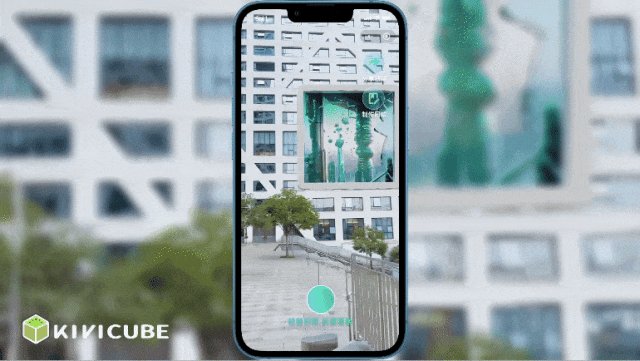
本案例属于「世界AR」场景,有条件的用户可以前往成都来福士进行现场体验,线上用户也可以在文末的小程序中查看模拟效果~
需注意的是,在「世界AR」中,虚拟的AR场景与真实环境有较强的关联性,为了获得更好的体验效果,需要根据现场环境对模型、视频等AR素材进行调整,本教程仅作Kivicube使用流程上的示意。
点击查看视频教程
图文教程
一、素材准备与获取
(一)素材获取
本教程所用的素材请关注「弥知科技」公众号,后台回复“世界”获取。

(二)识别图拍摄与处理
本案例中,我们选取了来福士的特征墙面作为识别图(已在素材包中,直接使用即可),从而触发AR场景。
关于「世界AR」场景识别图的拍摄和处理,可阅读《用户文档》。
二、场景创建与制作
(一)登录&注册

(二)创建合辑与场景
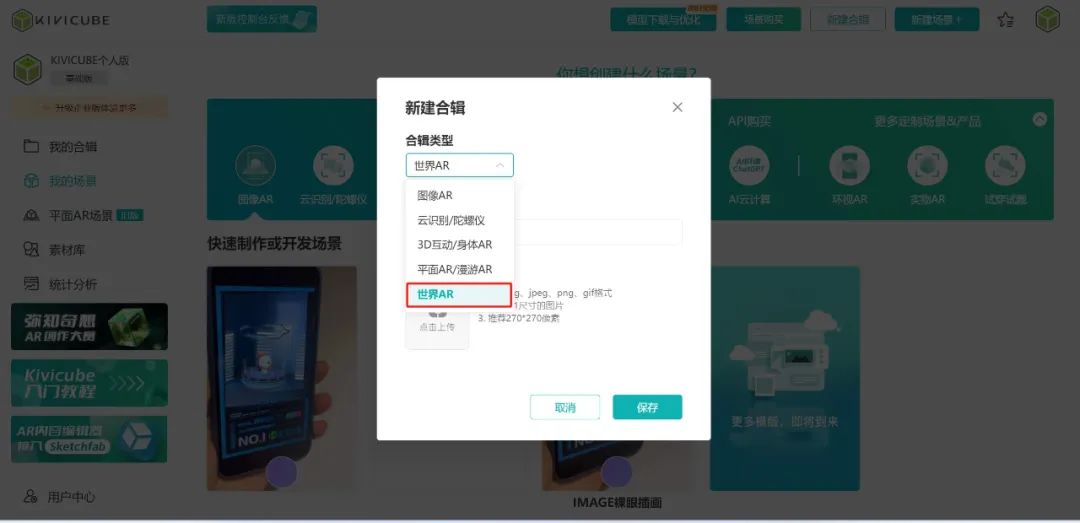
在创建场景之前,我们需要先创建对应类型的合辑。点击新建合辑,类型选择为「世界AR」,点击保存。
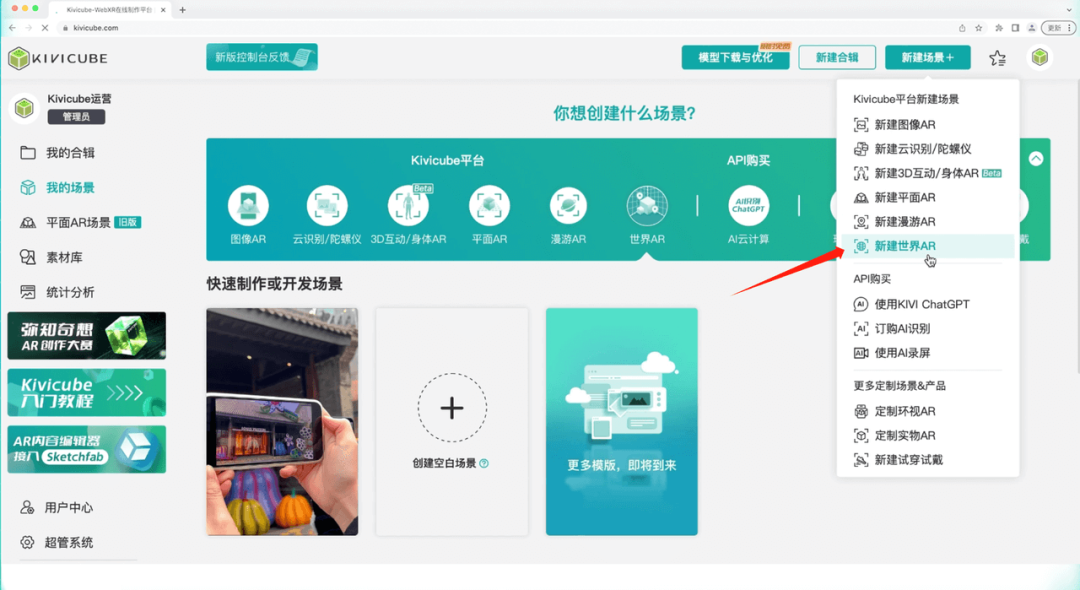
紧接着,打开刚刚新建的合辑,新建「世界AR」场景。
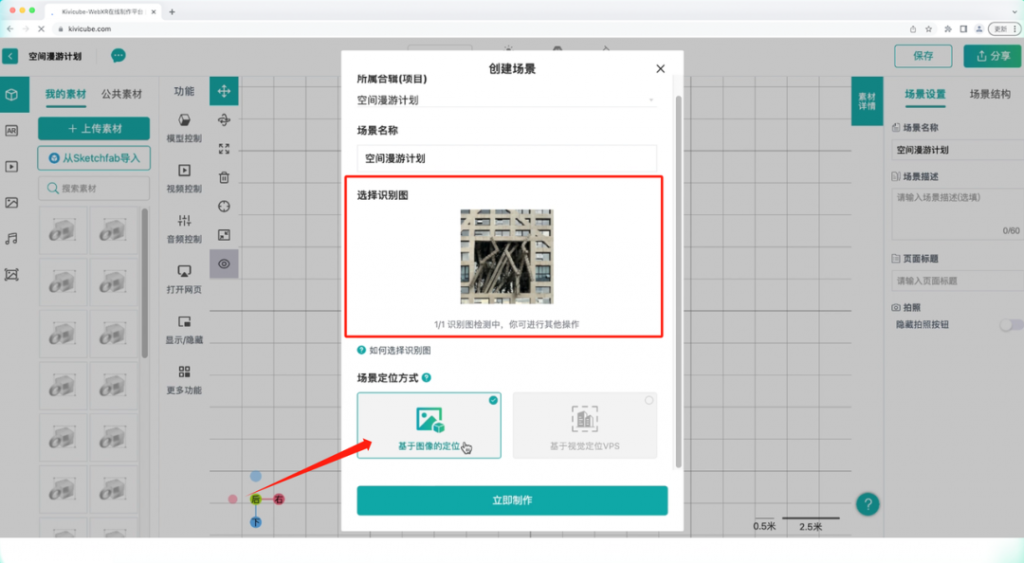
在所属合辑中选择对应的「世界AR」类型合辑,自定义设置场景名称。
上传素材包中的识别图,选择场景放置方式为「基于图像的定位」

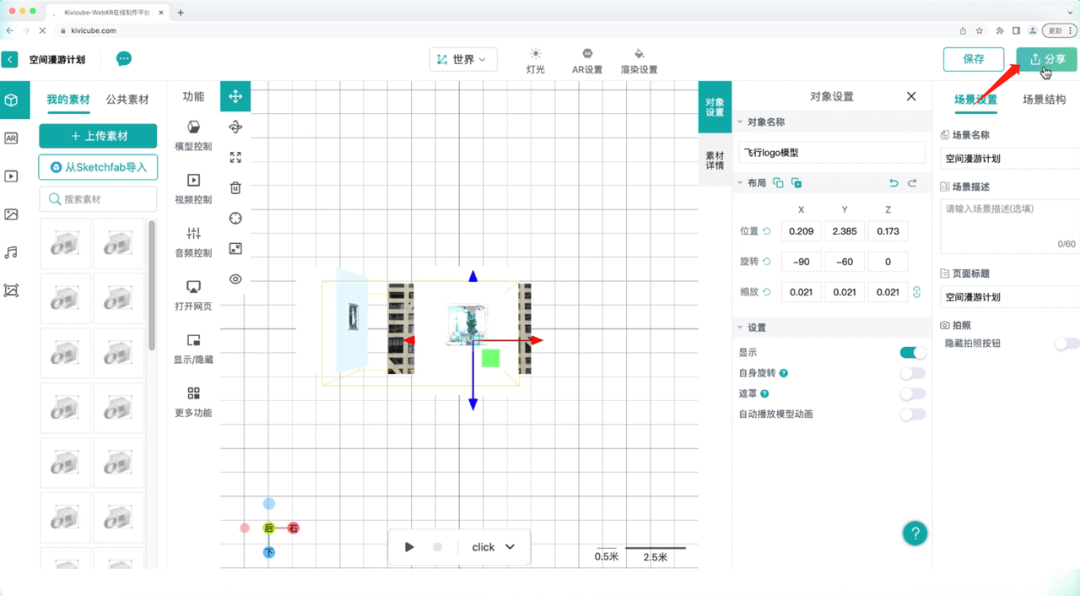
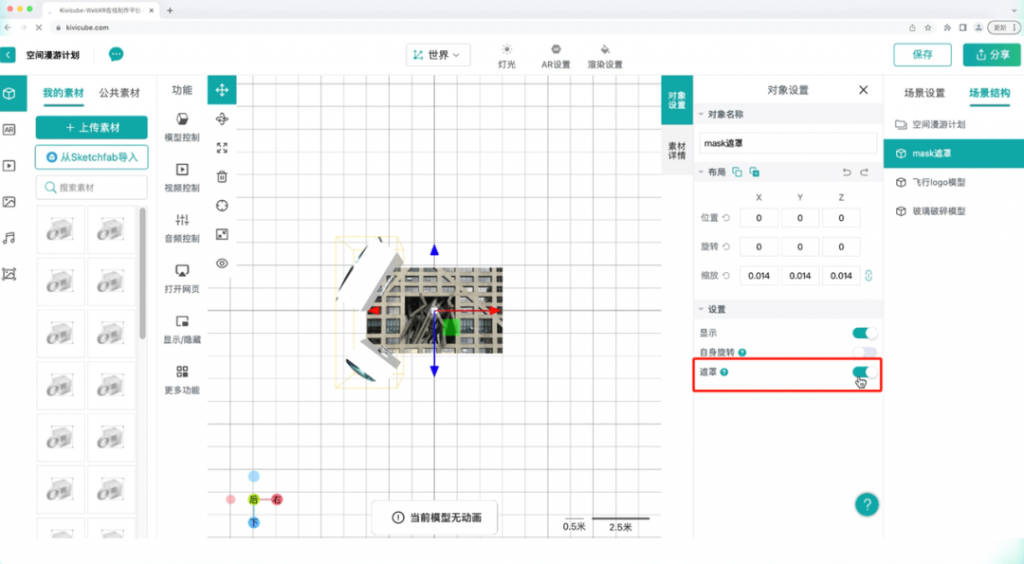
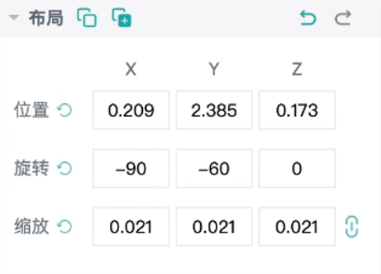
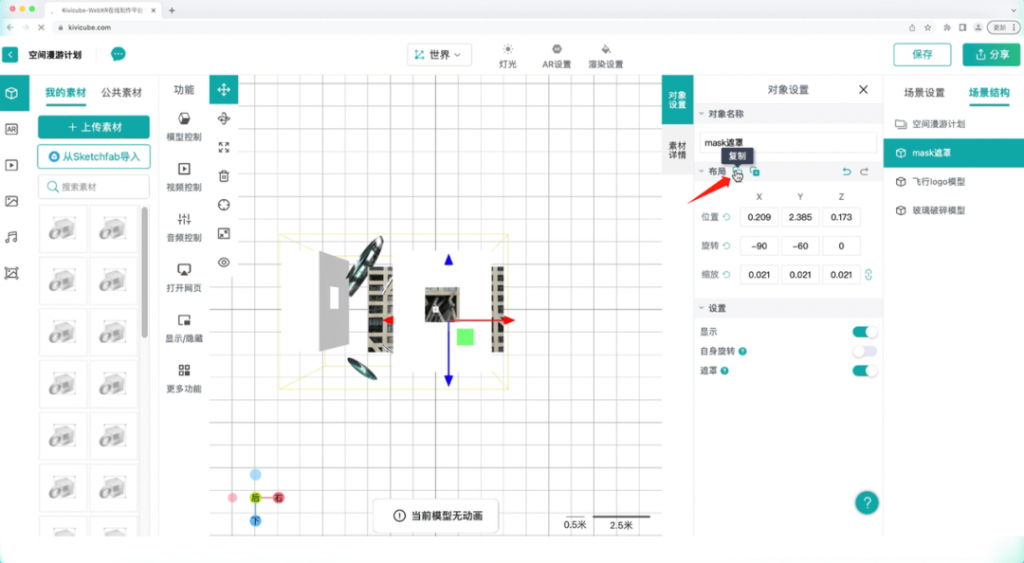
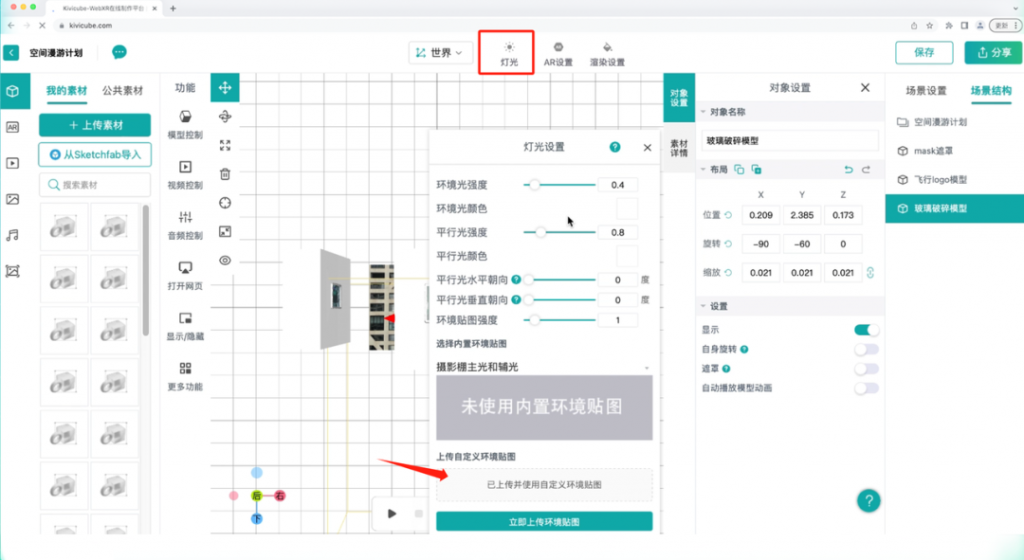
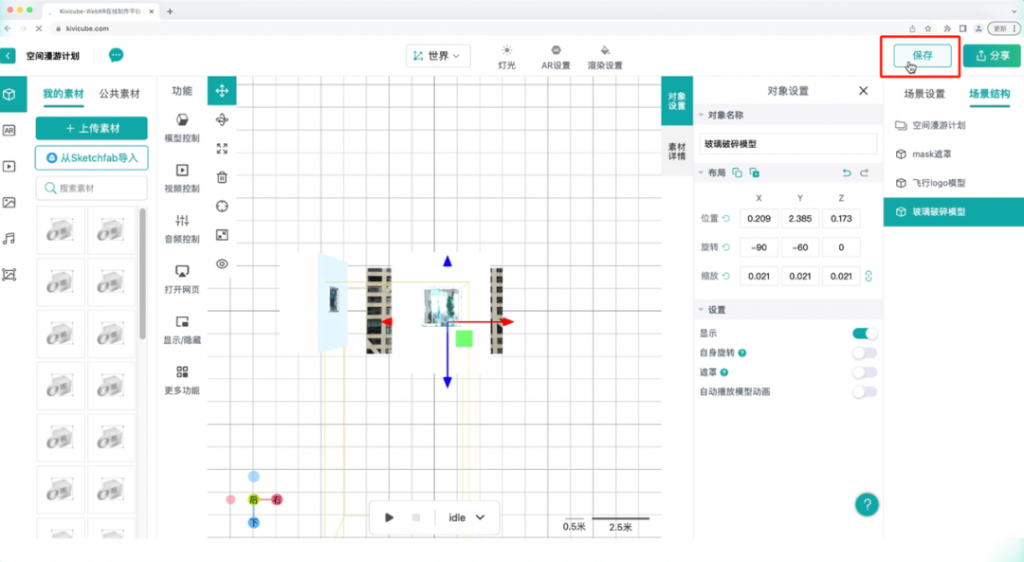
(三)导入模型与调整布局
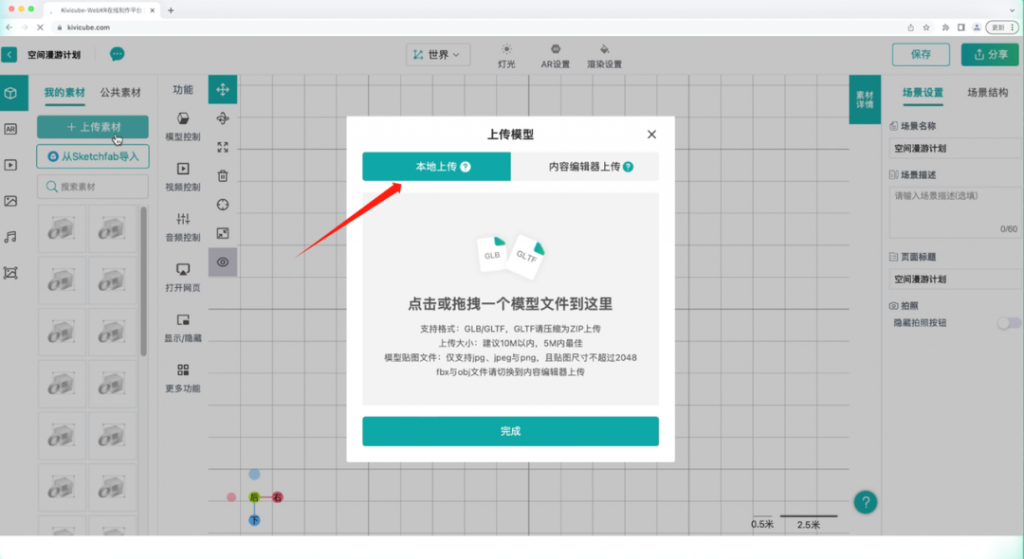
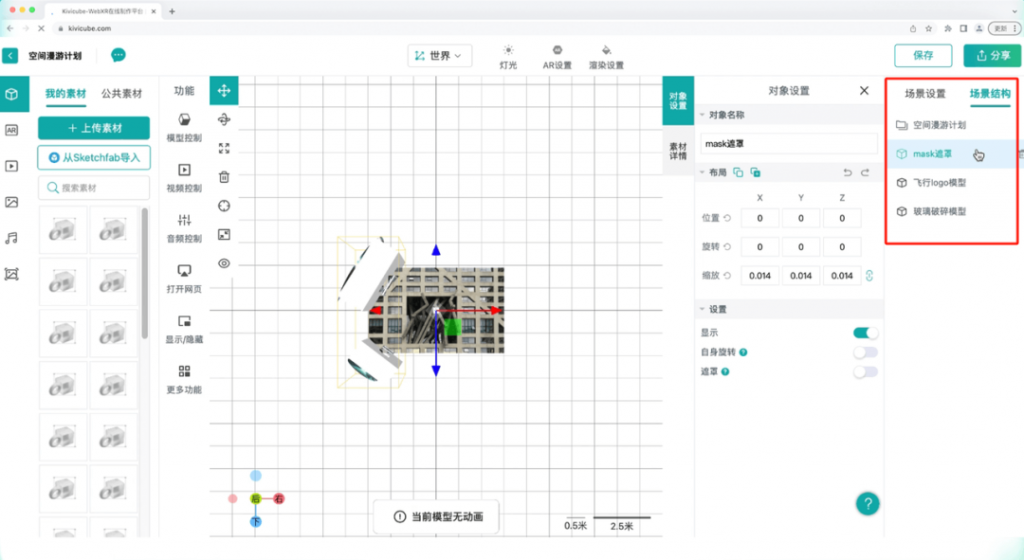
场景创建完成后,我们需导入以下模型素材并拖入场景内。
导入素材:飞行logo模型、mask遮罩模型、玻璃破碎模型







三、交互设置
为了让本场景拥有更有趣的交互功能,我们需要对素材进行「模型控制」。在操作之前,我们先来梳理一下体验流程:
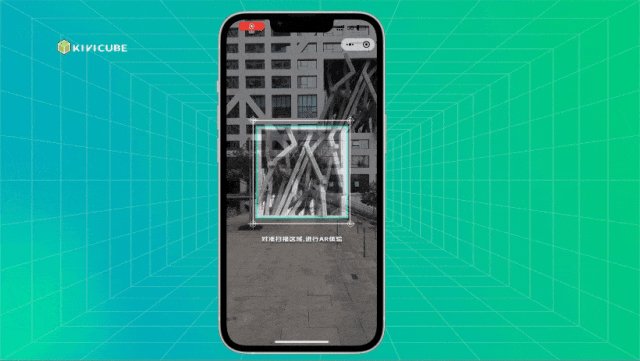
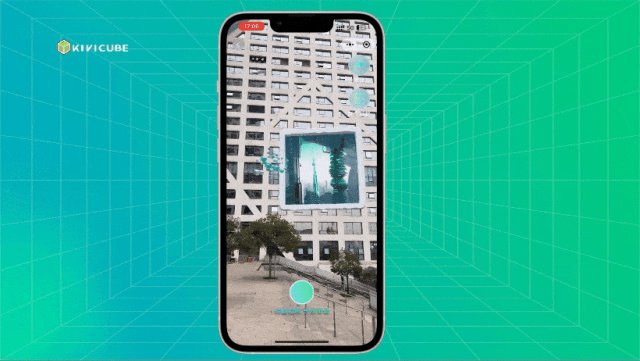
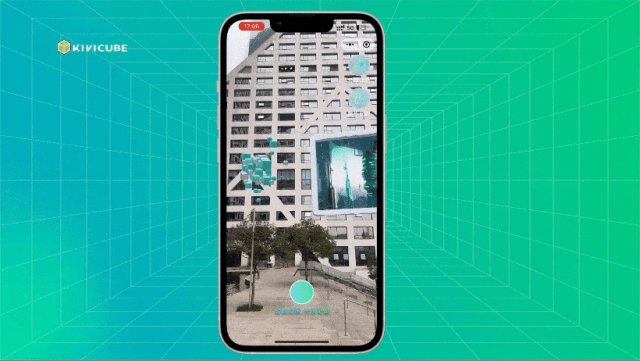
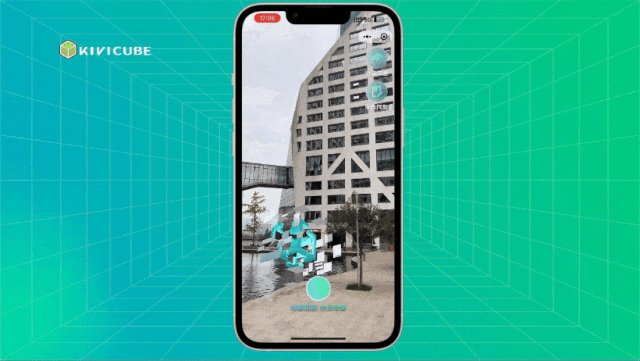
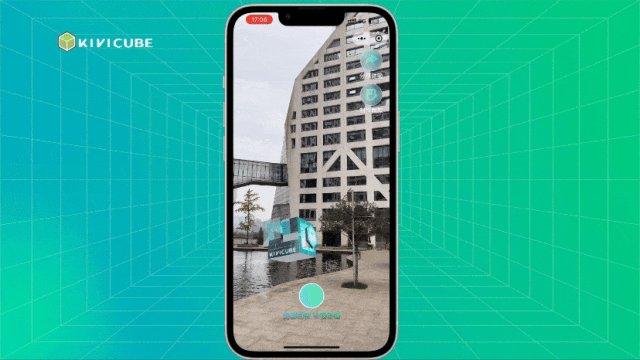
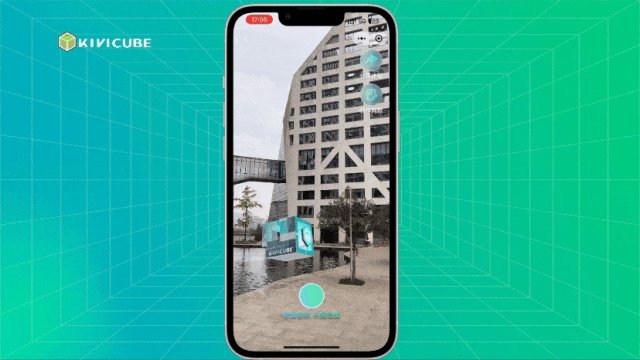
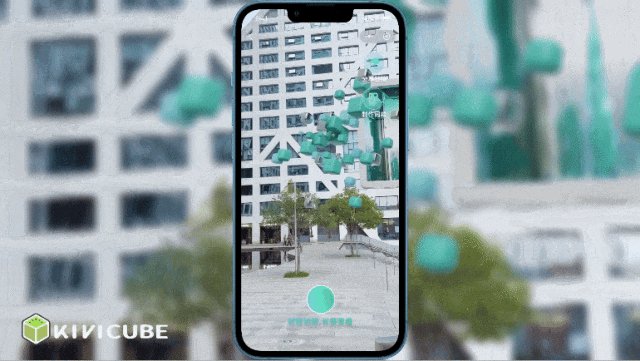
1.扫描现场来福士墙面出现次元大门,玻璃破碎后飞出Kivicube的logo模型。
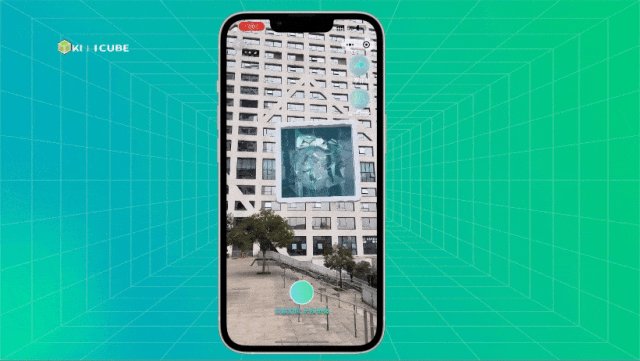
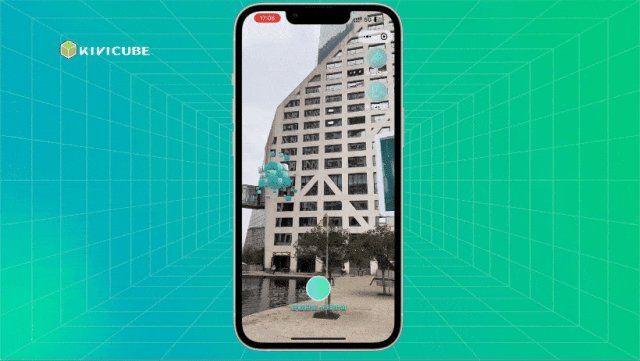
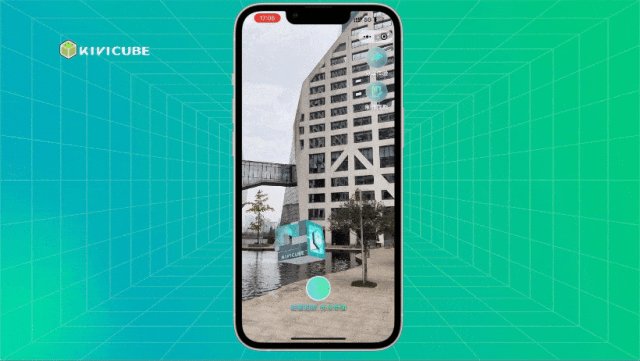
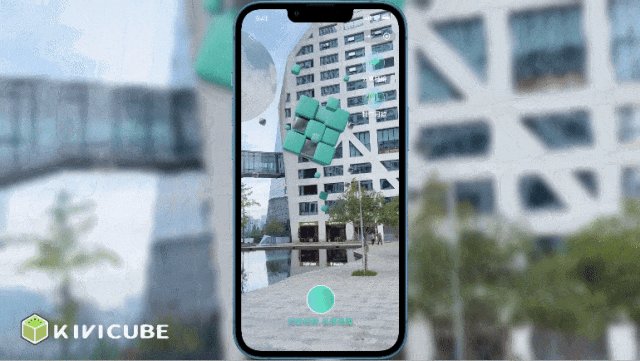
2.用户点击次元大门,logo模型会下降,播放模块重组的动画。
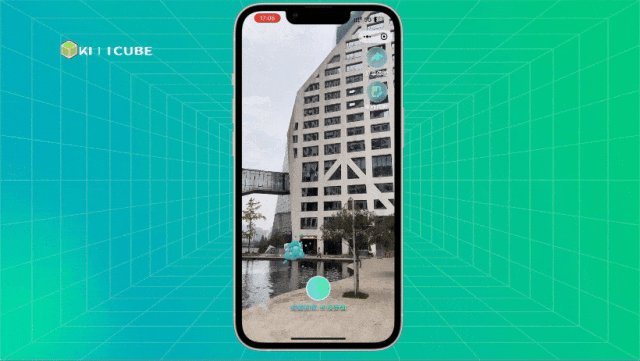
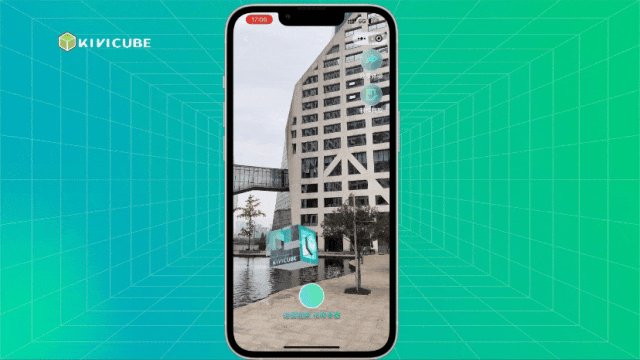
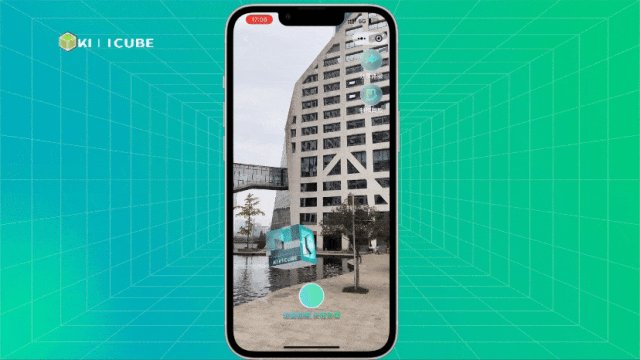
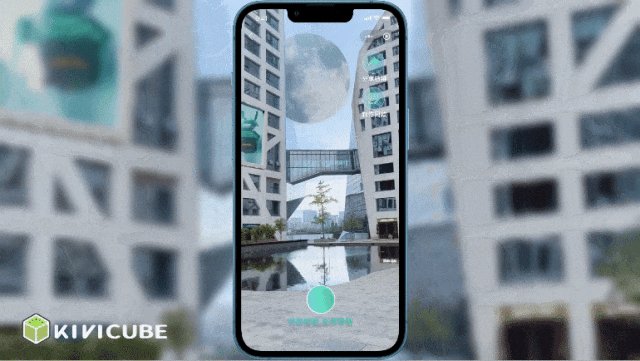
3.最后Kivicube的logo模型会悬浮在水面上,播放待机循环动画。
基于上述流程与逻辑顺序,我们需要对素材中的“玻璃破碎模型”和“飞行logo模型”进行动画交互设计。
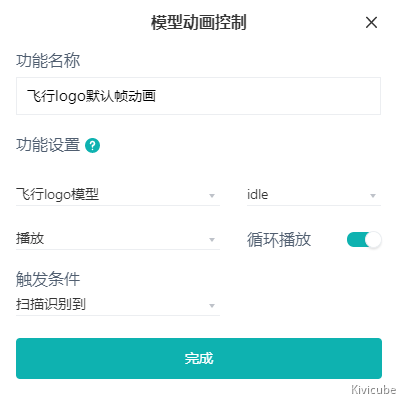
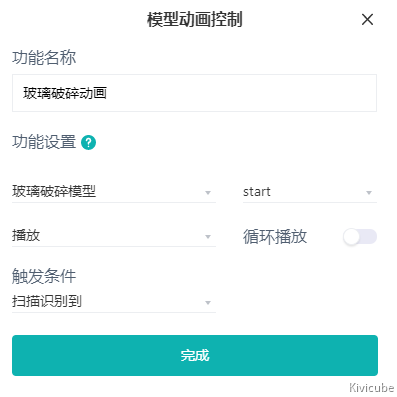
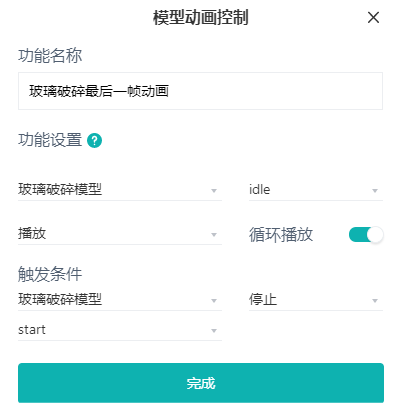
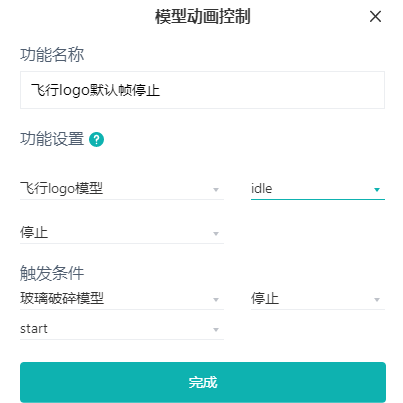
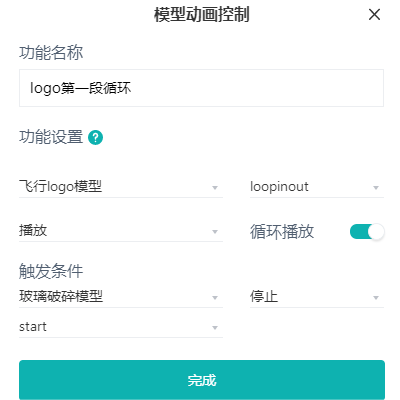
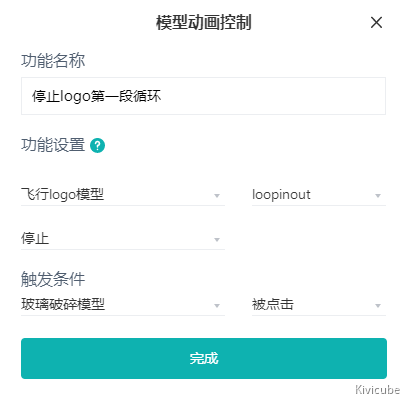
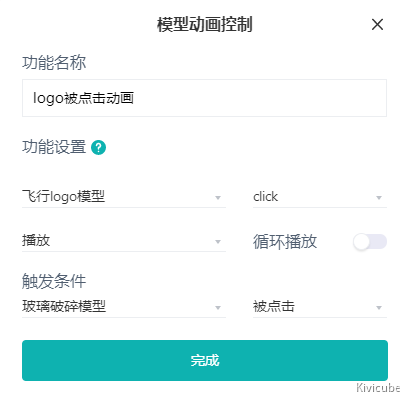
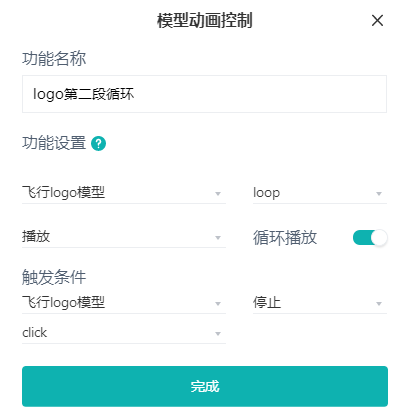
在左侧功能栏中,选择「模型控制」,请严格按照以下步骤进行设置:
1.“扫描识别到”时,设置“玻璃破碎模型”和“飞行logo模型”动画,如下图所示。

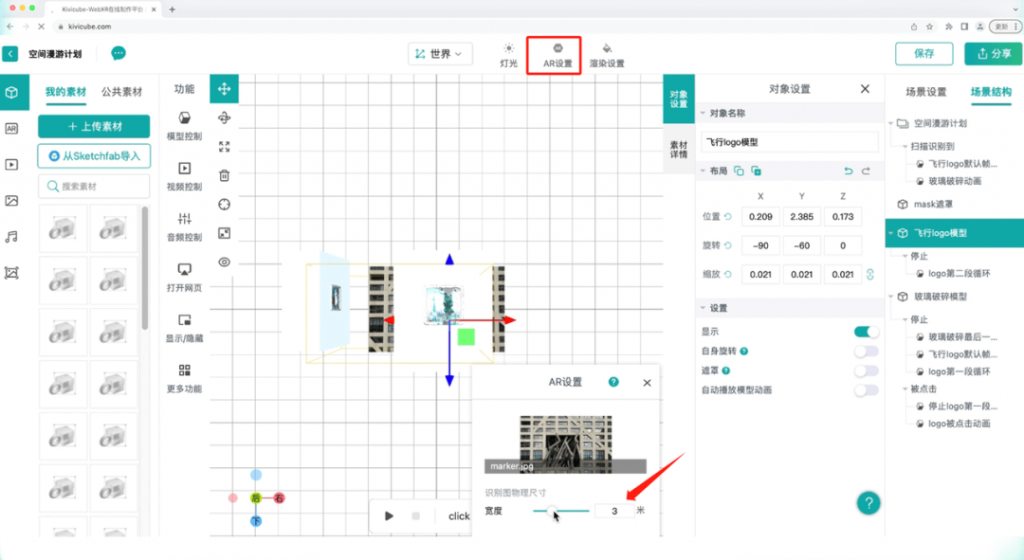
四、AR设置
「世界AR」场景还有一个重要的功能点为:场景所用的识别图可以根据现实中真实物体1:1大小还原。所以用户可以根据需求,自定义调整识别图的物理尺寸,从而实现与现实中真实场景物理大小一致。
在本场景中,我们设置识别图的宽度为3米。

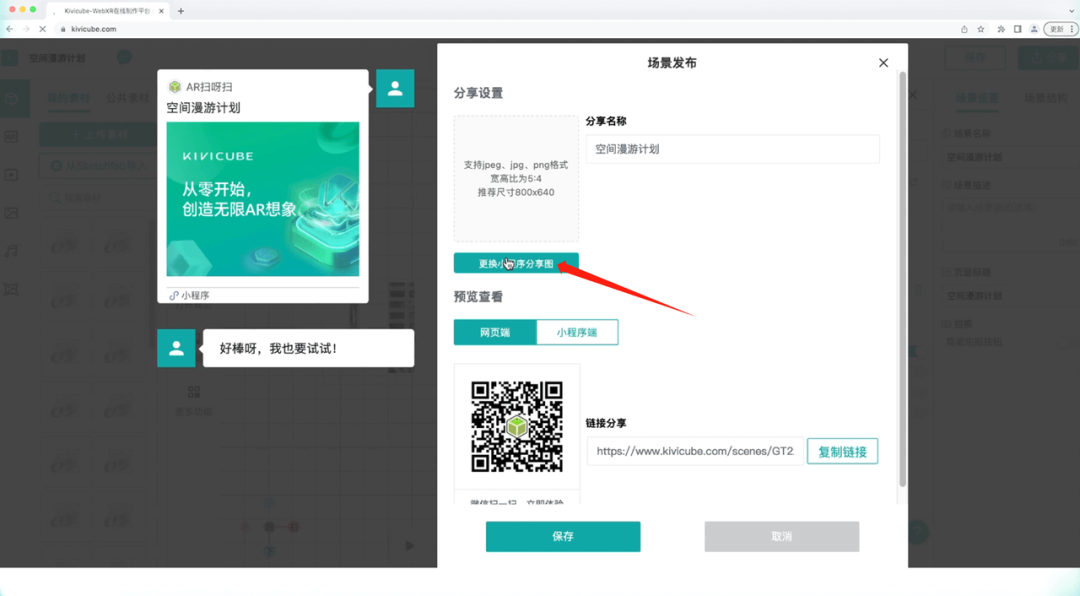
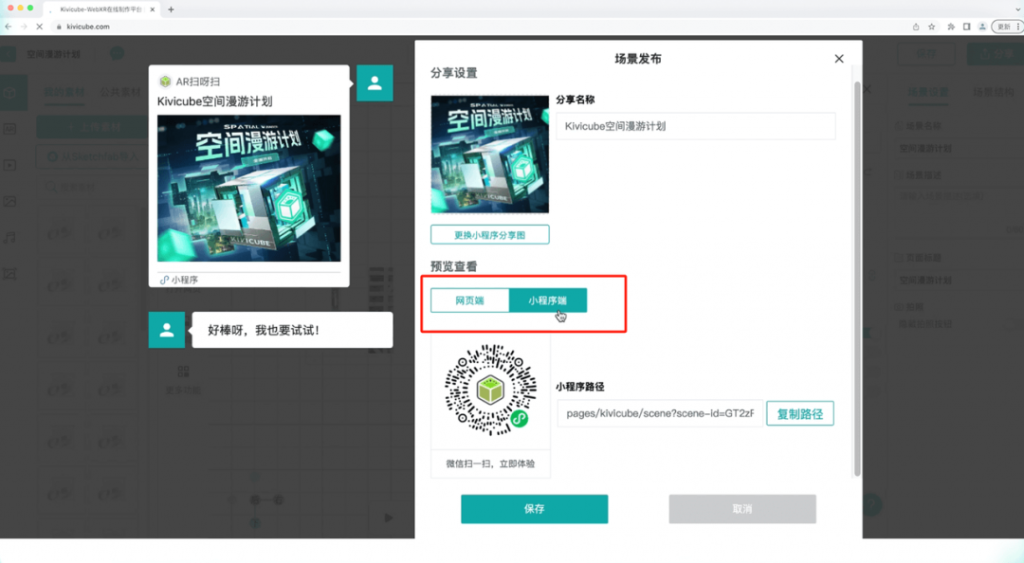
五、保存与分享

需要注意的是,用户在基于真实世界制作「世界AR」场景时,一定要契合现实世界的位置,调整对应素材的大小、位置和角度,才能最终达到满意的效果哦~
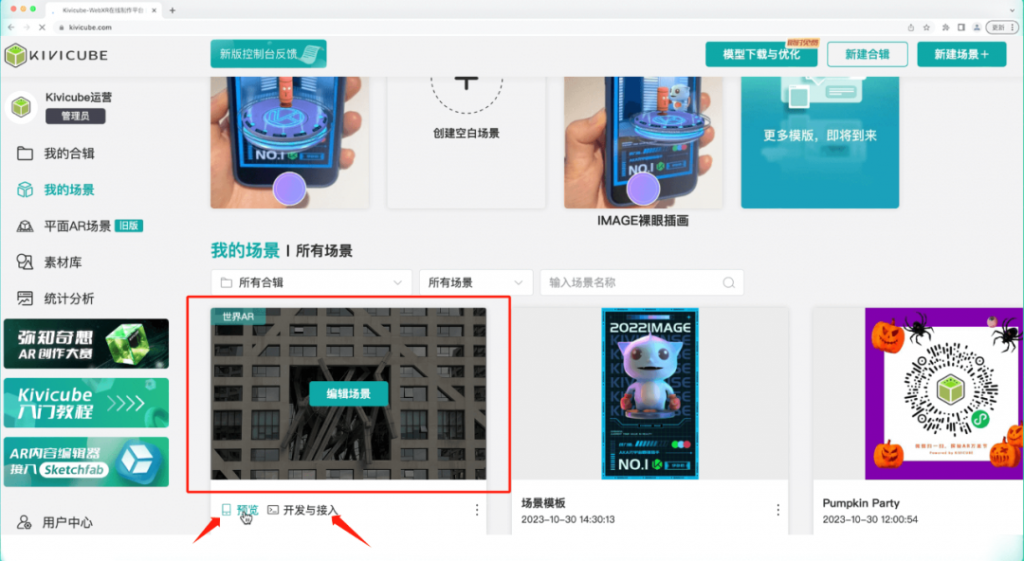
点击场景卡片还可以进行预览、设置开发与接入等。

在制作过程中有任何疑问,或有去水印、高级API接入、个性化定制等需求的同学,都可以扫码联系我们的商务,也可以阅读《用户文档》,获取更多信息。


弥知科技是一家专注于AR领域的的AI平台类公司,我们核心产品AR制作平台Kivicube,为全球开发者实现自己对元宇宙的创造,并持续为微信AR与WebAR生态提供了有广度有深度的AR算法平台,支持如图像跟踪与实物跟踪、空间SLAM等场景使用。
▌最近热门文章
-
20250620_Kivicube v2.16.16版本更新
-
20250422_Kivicube v2.16.8版本更新
-
AR数字教育:重塑学习体验的新纪元
-
AR小卡丨俘获Z时代的卡片革命
-
手慢无丨Kivicube个人版&场景数限时8折等你来薅
-
20250227_Kivicube v2.16.1版本更新
-
20250124_Kivicube v2.16.0版本更新
-
20241212_Kivicube v2.15.1版本更新
-
弥知科技亮相进博会,AI赋能电商新零售AR互动人气爆棚!
-
20241108_Kivicube v2.14.0版本更新
-
参与赢万元现金!AR趣生活创作大赛火热开启🚀
-
Apple Vision Pro应用升级,推动零售/电商/短视频/旅游等行业创新!
多种 AR & AI 解决方案
量身定制满足您的个性化需求,快速输出到Web与微信小程序等多端体验