01 场景构想
本场景预设交互为:扫描识别图进入场景后,播放背景音乐,文字引导查看景点,点击景点后出现该景点的模型和图文详情,点击关闭按钮关闭当前景点详情;关闭后可以再次点击景点查看详情;点击购票后跳转购票链接。
先放上体验二维码带大家感受一下(用微信扫描即可):

点击“立即体验”后,用摄像头识别下面这张识别图即可体验:

关注弥知科技微信公众号
回复“鼓浪屿”就能获得本次教程素材
02 素材导入
场景创建好之后,首先将素材包内的素材全部拖入。本次素材包括1个背景音乐、4个景区模型及6张两两对应的图片素材,关闭按钮以及两张引导点击的文字图片素材。

03 场景布置
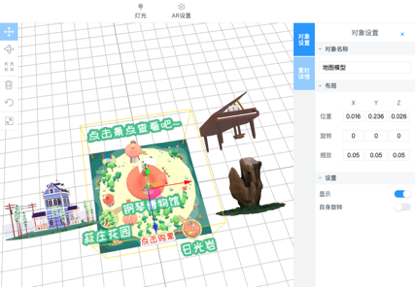
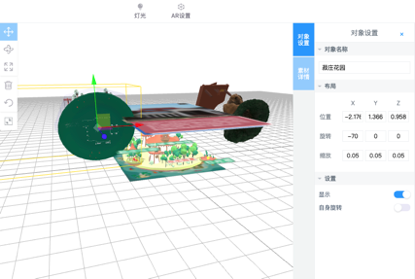
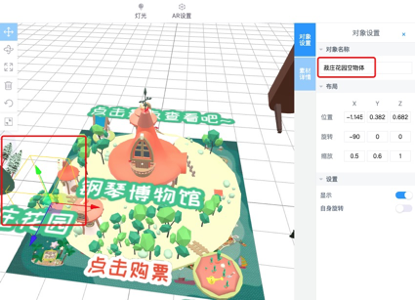
接下来我们调整素材,将模型动画与其对应的图片素材摆放到恰当的位置,并调整其大小。
大家可以根据自己想要的效果进行位置以及旋转角度的设置。
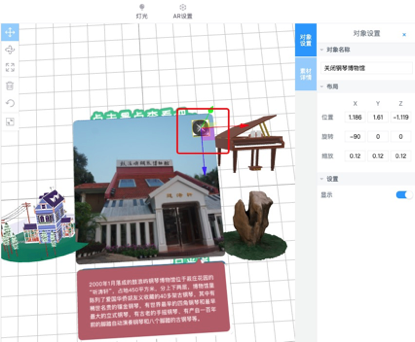
此处需要注意素材高度的设置,本次教程中的文字与图片详情预设是出现在画面正中,因此需要将其高度设置在模型之上(也可以摆放到旁边),避免出现穿模的情况。

还需要注意的点是:出现景点详情后,可以通过点击“关闭”按钮关闭当前详情,因此关闭按钮的高度也需要设置在详情图片的上方。

04 交互事件设置
1、场景一开始所触发的事件
此场景开始时,需要有背景音乐的播放,同时只有地图模型和引导点击、购票的文字是显示的,因此需要控制背景音乐的播放,并对日光岩模型、日光岩描述、菽庄花园模型、菽庄花园描述、钢琴博物馆模型、钢琴博物馆描述进行隐藏,交互设置如下:
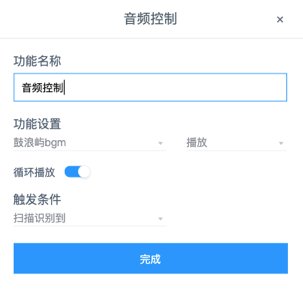
播放背景音乐:

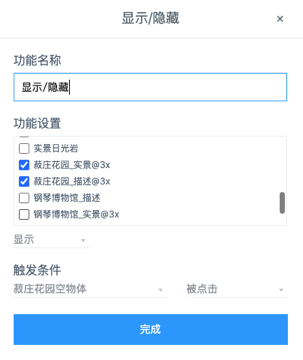
素材的默认隐藏:

此处由于素材有点小多,因此页面显示不完整,大家在设置的时候一定要勾选上所有需要隐藏的素材~
2、景点的点击交互事件
接下来我们对点击景点出现景点模型及描述的交互事件进行设置。此处需要注意,由于点击地图的体验形式比点击景点名称文字更加直观,因此这里我们可以用到“空物体”这个工具来触发点击交互事件。

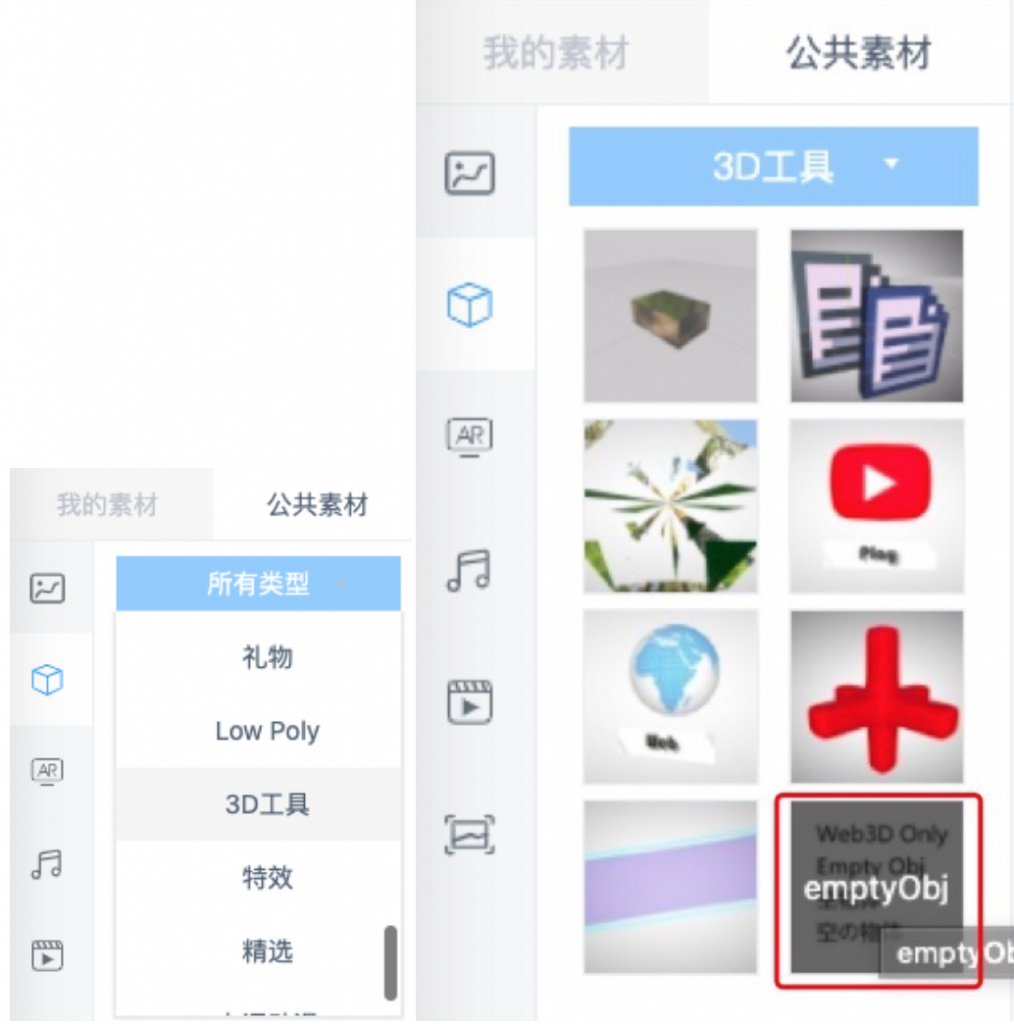
大家可以在公共素材的“3D工具”类型中选取“空物体”。

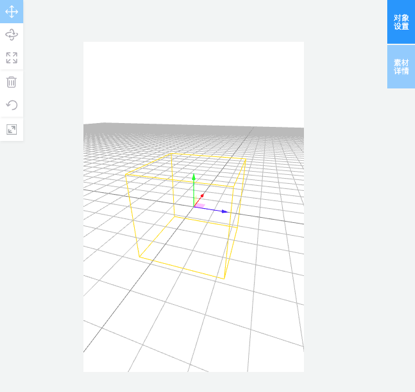
上图就是小编拖入到场景中的一个空物体模型,可以看出空物体是没有任何样式的,它的应用场景是:当我们想要给某一个区域增加交互设置,但又不想有其他的样式存在时,可以添加空物体,并对空物体添加点击交互事件。
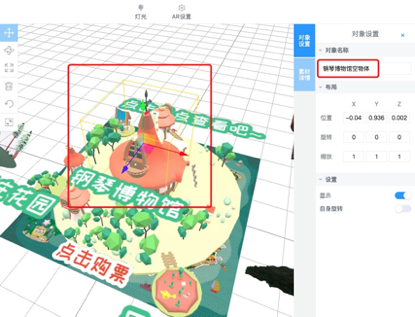
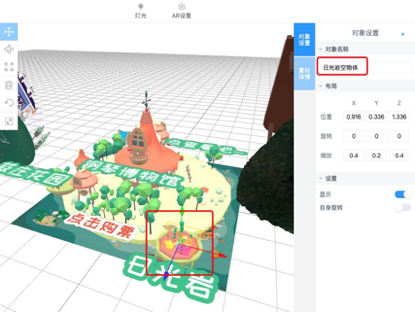
因此在本场景中,我们依次给地图模型上的想要有点击交互事件的日光岩区域、菽庄花园区域、钢琴博物馆区域添加空物体,并将其调整到合适的大小和位置。



接下来我们对这三个空物体进行交互事件的设置。首先是钢琴博物馆,我们期望在点击钢琴博物馆空物体后显示钢琴博物馆模型、钢琴博物馆描述、钢琴博物馆实景、关闭按钮,设置如下:

大家在设置的时候一定要勾选上所有需要显示的素材~
菽庄花园的点击显示设置同上:点击菽庄花园空物体显示菽庄花园模型、菽庄花园实景、菽庄花园描述、关闭按钮。设置如下:

大家在设置的时候一定要勾选上所有需要显示的素材~ 最后是日光岩:点击日光岩空物体显示日光岩模型、日光岩实景、日光岩描述、关闭按钮。设置如下:

大家在设置的时候一定要勾选上所有需要显示的素材~
接下来我们期望点击关闭按钮隐藏景点的模型及图文详情。由于景点与景点的模型和图文详情不会同时显示,因此此处我们可以只添加一个关闭按钮,用这个“关闭按钮”隐藏所有的景点模型及图文详情。也就是点击“关闭按钮”隐藏钢琴博物馆模型、钢琴博物馆实景、钢琴博物馆描述、菽庄花园模型、菽庄花园实景、菽庄花园描述、日光岩模型、日光岩实景、日光岩描述。设置如下:

大家一定要勾选上所有的素材哦~
此处需要注意,关闭景点详情后“关闭按钮”也需要隐藏,因此需要勾选上“关闭按钮”。
3、购票网站的跳转设置
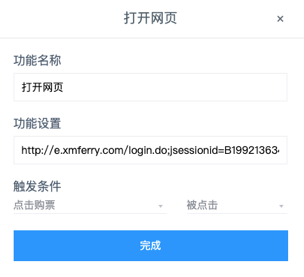
我们期望在点击“点击购票”的文字素材后,跳转购票网站,因此这里我们只需要在左侧的交互设置中选择“打开网页”,并添加购票网站的跳转,交互设置如下:

这样一个完整的场景就完成啦,大家快点击下方图片进入kivicube,动手实练吧~
