无论从零售商品的试戴,还是人脸AR滤镜的互动,相信大家已经看过我们分享的很多案例了。那么今天就来跟大家分享下一套基础的人脸互动内容是怎么制作的!

1、内容制作
人脸滤镜的互动内容一般分为2大类,2D与3D。
2D的内容可以通过制作图片的方式进行制作,使用Photoshop等软件都可以制作。
若有动态2D内容,可以做成帧图或UV动画。也可以按照3D模型动画的方式进行制作。

3D的内容一般通过Maya,3DMax或Blender进行制作,特效或动效都可以通过K动画的方式进行制作。
商品类的试戴如眼镜、帽子、项链、耳环、头饰、头盔等,都需要3D内容的制作。

在人脸互动的基础素材制作好后,我们才可以进行人脸互动场景的搭建。
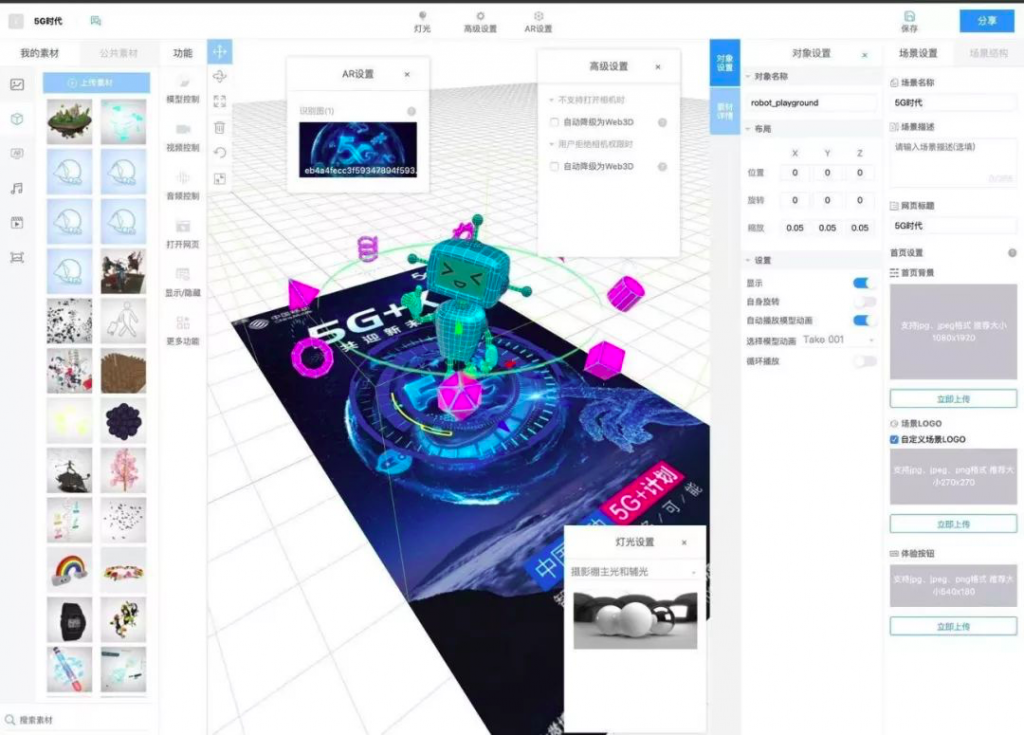
2、人脸互动场景制作
AR的互动场景制作我相信大家已经很熟悉了,可以通过编程的方式或者通过完全不用编程的Kivicube WebAR制作平台进行制作。

而人脸互动场景的制作也一样,我们未来会在Kivicube平台上提供人脸互动场景的制作工具。
目前默认的场景互动方式暂且只有静态的模型展示与有一个动画的模型互动。
未来会为互动增加动作类触发条件,如张嘴、眨眼、摇头、比手势、表情的喜怒哀乐等。
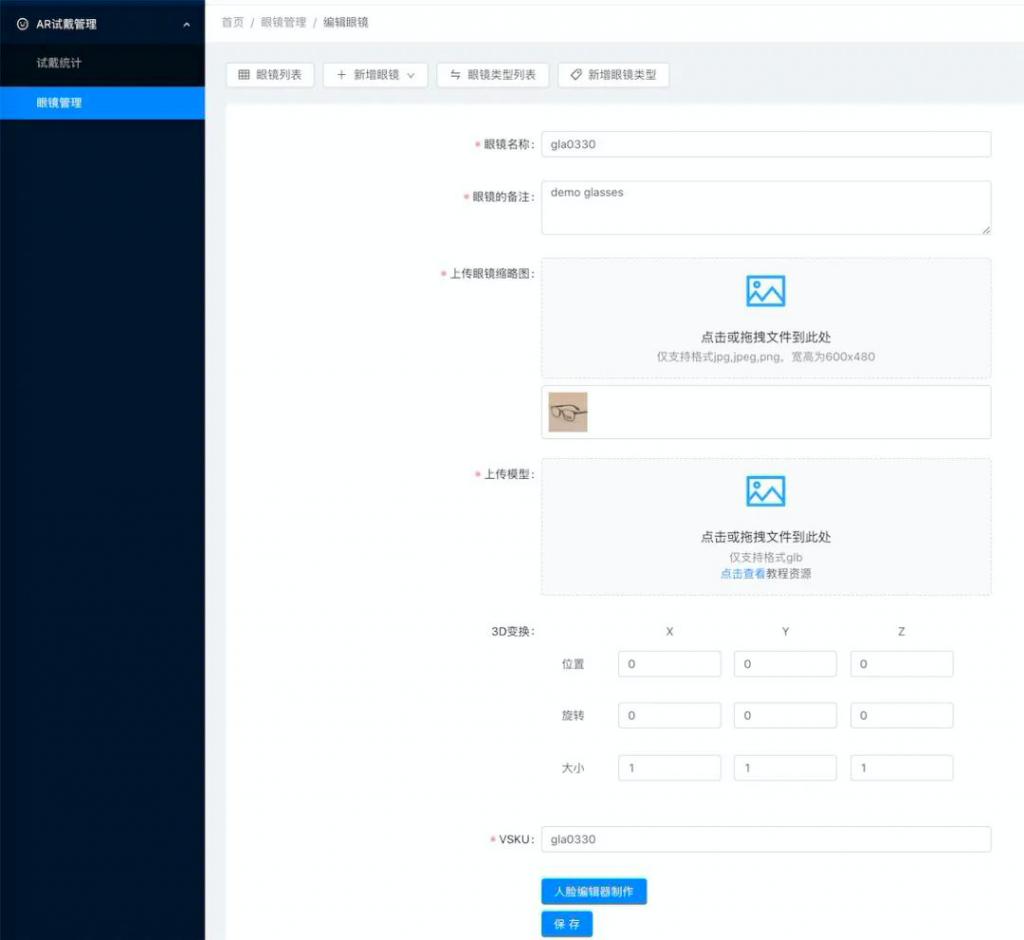
3、后台内容管理
弥知的人脸AR互动插件已经有CMS后台支持了,无论是商品信息还是滤镜互动场景,我们都可以通过后台进行内容的添加和编辑。
为批量化的内容添加与细节的精心雕琢,提供了高效的管理制作方式。

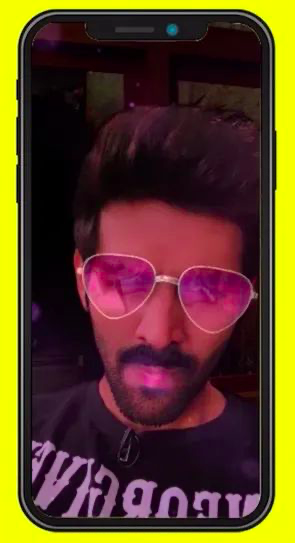
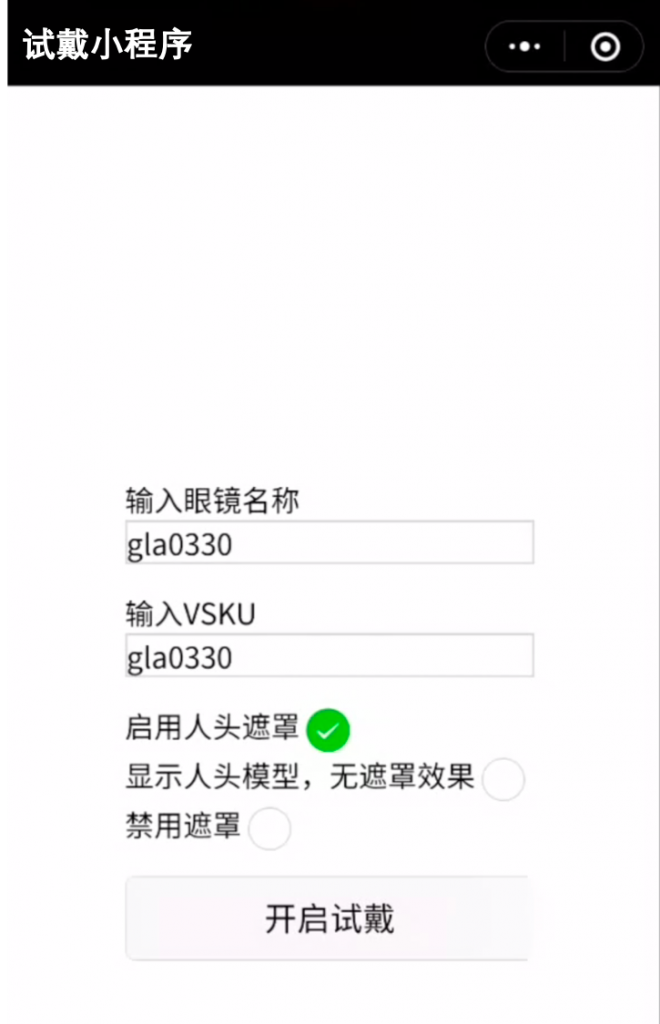
4、小程序体验端
在小程序体验端中输入VSKU编号,即可打开人脸互动场景进行体验。

通过跳转打开我司中立试戴小程序支持参数传递:
人头遮罩的启动与否、VSKU名称、产品购买链接、缩略图等信息都可以通过跳转小程序打开的时候进行参数的传递。而用户点击购买或了解更多的时候,会自动跳转回原来的小程序中完成购买等后续体验操作。
引用人脸插件的用户,在启动插件的时候可以自行对上述参数进行传递。我们提供了完整的开发API支持个性化调用。
说了那么多,点开下列教程视频体验整体流程吧:
更多问题欢迎加微信了解
